[패스트캠퍼스 수강 후기] 파이썬 인강 100% 환급 챌린지 21 회차 미션
2020. 11. 22. 15:29ㆍCoding/Python-Fastcampus
728x90
03. View - 07. 상품 상세 보기 만들기 (1)
DetailView사용.
기존에 FormView나 ListView가 아닌 상세보기용의 DetailView가 따로 있다. 이를 사용.
|
1
2
3
4
5
6
|
from django.views.generic import DetailView
class ProductDetail(DetailView) :
template_name = 'product_detail.html'
queryset = Product.objects.all()
context_object_name = 'product'
|
cs |
product_detail.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
{% extends 'base.html' %}
{% load humanize %}
{% block contents %}
<div class="row mt-5">
<div class="col-12">
<div class="card" style="width: 100%;">
<div class="card-body">
<h5 class="card-title">{{ product.name }}</h5>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">가격 : {{ product.price|intcomma }} 원</li>
<li class="list-group-item">등록날짜 : {{ product.register_date|date:'Y-m-d H-i' }}</li>
<li class="list-group-item">설명 : {{ product.description|safe }}</li>
</ul>
</div>
</div>
</div>
{% endblock %}
|
cs |
class='card'라는걸 이용해서 심심한 폼에 테두리를 만들어줬다.
description부분엔 {{ product.description|safe }} safe라는 humanize를 넣어서 이미지나 다른 태그들이 보이게끔 만든다.
urls.py
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
from django.contrib import admin
from django.urls import path
from fcuser.views import index, RegisterView, LoginView
from product.views import ProductList, ProductCreate, ProductDetail
urlpatterns = [
path('admin/', admin.site.urls),
path('', index),
path('register/', RegisterView.as_view()),
path('login/', LoginView.as_view()),
path('product/', ProductList.as_view()),
path('product/create/', ProductCreate.as_view()),
path('product/<int:pk>', ProductDetail.as_view()),
]
|
cs |
주소를 product/<int:pk>로해서 product/3 <-이런식으로 들어오면 3번 제품의 상세페이지를 출력하게 한다.
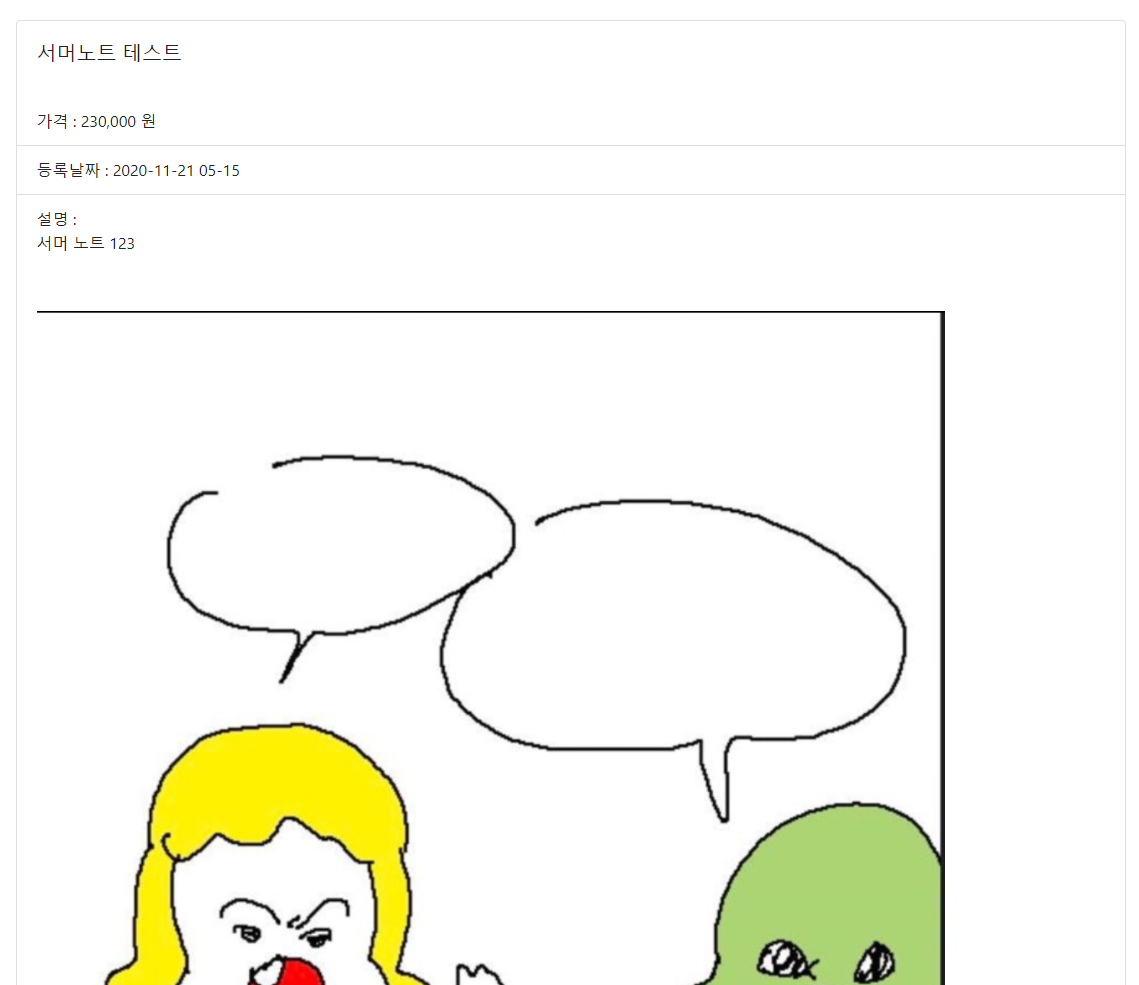
결과.

product리스트에서 detail로 이동하는 링크.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
{% extends 'base.html' %}
{% load humanize %}
{% block contents %}
<div class="row mt-5">
<div class="col-12">
<table class="table table-light">
<thead class="thead-light">
<tr>
<th scope="col">#</th>
<th scope="col">상품명</th>
<th scope="col">가격</th>
<th scope="col">등록날짜</th>
</tr>
</thead>
<tbody class="text-dark">
{% for product in object_list %}
<tr>
<th scope="row">{{ product.id }}</th>
<th><a href="/product/{{ product.id }}">{{ product.name }}</a></th>
<th scope="row">{{ product.price|intcomma }} 원</th>
<th scope="row">{{ product.register_date|date:'Y-m-d H-i' }}</th>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
{% endblock %}
|
cs |
<a>태그를 이용해서 /product/{{ product.id }}로 연결해주면 끝.
03. View - 08. 상품 주문하기 (1)
product_detail.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
{% extends 'base.html' %}
{% load humanize %}
{% block contents %}
<div class="row mt-5">
<div class="col-12">
<div class="card" style="width: 100%;">
<div class="card-body">
<h5 class="card-title">{{ product.name }}</h5>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">
<form method="POST" action="/order/create">
{% for field in form %}
<div class='form-group'>
{% ifnotequal field.name 'product' %}
<label for="{{field.id_for_label}}">{{ field.label }}</label>
{% endifnotequal %}
<input type="{{ field.field.widget.input_type }}" class="form-control" id="{{ field.id }}"
placeholder="{{ field.label }}" name="{{ field.name }}"
value="{% ifequal field.name 'product' %}{{product.id}}{% endifequal %}" />
</div>
{% if field.errors %}
<span style="color: red;">{{ field.errors }}</span>
{% endif%}
{% endfor %}
<button type="submit" class="btn btn-primary">주문하기</button>
</form>
</li>
<li class="list-group-item">가격 : {{ product.price|intcomma }} 원</li>
<li class="list-group-item">등록날짜 : {{ product.register_date|date:'Y-m-d H-i' }}</li>
<li class="list-group-item">설명 : {{ product.description|safe }}</li>
</ul>
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<a href="/product/">목록보기</a>
</div>
</div>
{% endblock %}
|
cs |
product_detail페이지에서 수량 정해서 주문하는 방식.
form을 이용해서 만들고,
form은 반복 생성이니까, if문으로 기능을 나눠준다.
forms.py
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
from django import forms
from .models import Order
class RegisterForm(forms.Form) :
quantity = forms.IntegerField(
error_messages = {
"required":"수량을 입력해주세요."
},
label='수량'
)
product = forms.IntegerField(
error_messages = {
"required":"상품을 입력해주세요."
},
label='상품',
widget=forms.HiddenInput
)
def clean(self) :
cleaned_data = super().clean()
quantity = cleaned_data.get('quantity')
product = cleaned_data.get('product')
|
cs |
clean에서 fcuser정보를 받아야하는데, request.session에 접근해야한다.
이 부분이 궁금했는데, 다음 강의에 한다고...ㅠ
06. 함수 - 03. 함수 및 람다(lambda)(3)
힌트.

| 람다식 | ||
| 메모리 절약 | 가독성 향상 | 코드 간결 |
함수는 객체 생성 -> 리소스(메모리) 할당
람다는 즉시 실행.
예제)
|
1
2
3
4
5
6
7
8
|
def mul_10(num:int)->int :
return num * 10
print(mul_10(10))
lambda_10 = lambda num: num*10
print('>>>',lambda_10(10))
|
cs |

728x90
'Coding > Python-Fastcampus' 카테고리의 다른 글
| [패스트캠퍼스 수강 후기] 파이썬 인강 100% 환급 챌린지 23 회차 미션 (0) | 2020.11.24 |
|---|---|
| [패스트캠퍼스 수강 후기] 파이썬 인강 100% 환급 챌린지 22 회차 미션 (0) | 2020.11.23 |
| [패스트캠퍼스 수강 후기] 파이썬 인강 100% 환급 챌린지 20 회차 미션 (0) | 2020.11.21 |
| [패스트캠퍼스 수강 후기] 파이썬 인강 100% 환급 챌린지 19 회차 미션 (0) | 2020.11.20 |
| [패스트캠퍼스 수강 후기] 파이썬 인강 100% 환급 챌린지 18 회차 미션 (0) | 2020.11.19 |